こんにちは。ゲームプログラマーのメガネです。
この記事では、JavaScriptでCanvasを画面全体に綺麗に表示する方法を解説します。これを覚えることで、PCやスマホで画面全体にゲーム画面を綺麗に表示できるようになります。
JavaScriptでゲームを作るときの基礎になりますので、ぜひ見ていってください。
完成形はこちら
とりあえず完成形はこちらです。
<html>
<head>
<style>body { margin: 0px; }</style>
<script type="text/javascript" src="sample.js"></script>
</head>
<body>
</body>
</html>window.addEventListener('load', () => {
// スクリーンサイズを取得する
const width = window.innerWidth;
const height = window.innerHeight;
// キャンバスを作成する
let canvas = document.createElement('canvas');
canvas.style.width = width;
canvas.style.height = height
const scale = window.devicePixelRatio; // Retina のスケールに対応します;
canvas.width = width * scale;
canvas.height = height * scale;
document.body.appendChild(canvas);
// ライトブルーで塗りつぶす
let ctx = canvas.getContext("2d");
ctx.fillStyle = "lightblue";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// テキストを表示する
ctx.font = "64pt sans-serif";
ctx.fillStyle = "dimgray";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText("あいうえお", canvas.width/2, canvas.height/2);
});では、ここから詳しく解説していきます。
画面サイズの取得方法
画面サイズを取得する方法は、たくさんあります。ここでは代表的ないくつかを紹介しますが、他にもまだまだありますので、興味があれば調べてみてください。
モニターの解像度
const width = screen.width;
const height = screen.height;タスクバーなどを除くモニターの有効領域の幅と高さ
const width = screen.availWidth;
const height = screen.availHeight;ブラウザ全体の表示領域(ブラウザの外周)
const width = window.outerWidth;
const height = window.outerHeight;スクロールバーを含むブラウザー内の表示領域
const width = window.innerWidth;
const height = window.innerHeight;スクロールバーを除くブラウザー内の表示領域
const width = document.body.clientWidth;
const height = document.body.clientHeight;画面全体にCanvasを表示する
画面全体にCanvasだけを表示するだけならば、スクロールバーは表示されません。そのため、window.innerWidth を使えばOKです。
window.addEventListener('load', () => {
// スクリーンサイズを取得する
const width = window.innerWidth;
const height = window.innerHeight;
// キャンバスを作成する
let canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
document.body.appendChild(canvas);
// ライトブルーで塗りつぶす
let ctx = canvas.getContext("2d");
ctx.fillStyle = "lightblue";
ctx.fillRect(0, 0, canvas.width, canvas.height);
});実行すると以下のように、全体がライトブルーで塗りつぶされます。

でも、上と左に白い余白ができて、スクロールバーも表示されました。
マージンによるズレをなくす
Canvasをそのまま表示すると、上と左に隙間が空いてしまいます。Chromeでは標準で8ピクセルのマージンが設定されていますので、以下のように、マージンを0に設定します。
<html>
<head>
<style>
body {
margin: 0px;
}
</style>
</head>
</html>これで画面全体にCanvasを表示できました。

Ratinaディスプレイに対応する
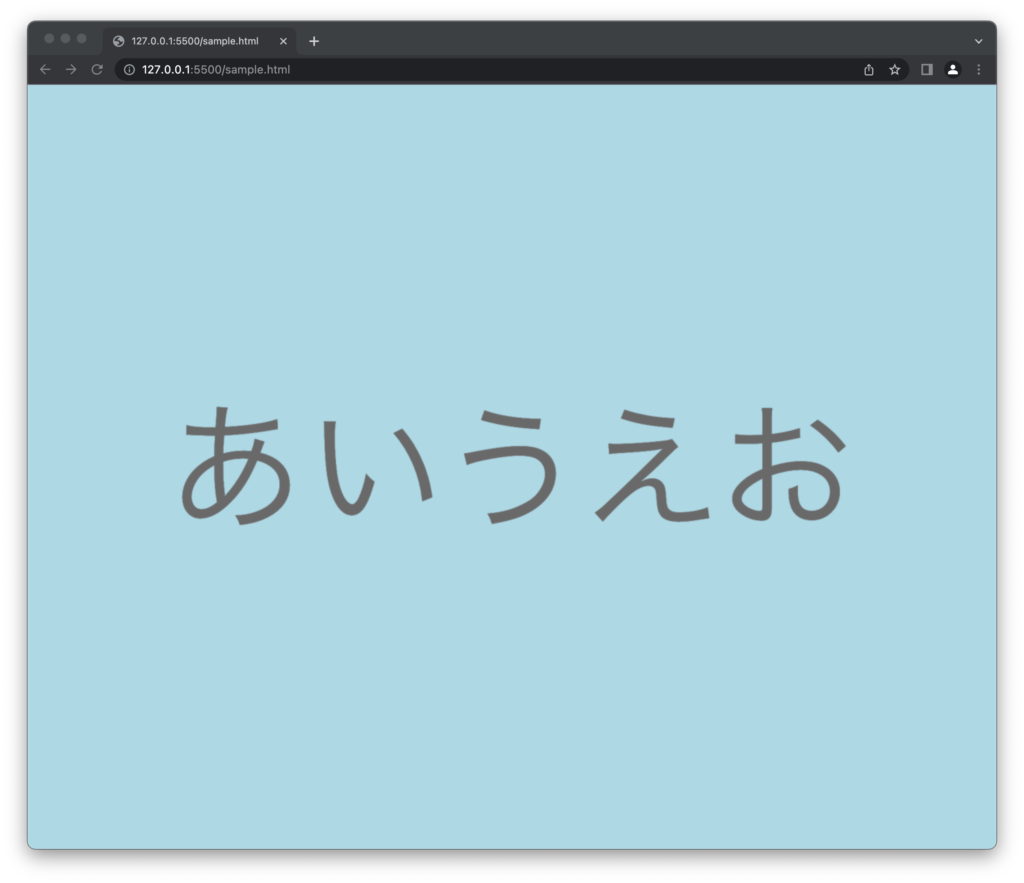
このままテキストを表示してみると、MacやiPhoneで文字が滲んでしまいます。
window.addEventListener('load', () => {
// スクリーンサイズを取得する
const width = window.innerWidth;
const height = window.innerHeight;
// キャンバスを作成する
let canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
document.body.appendChild(canvas);
// ライトブルーで塗りつぶす
let ctx = canvas.getContext("2d");
ctx.fillStyle = "lightblue";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// テキストを表示する
ctx.font = "64pt sans-serif";
ctx.fillStyle = "dimgray";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText("あいうえお", canvas.width/2, canvas.height/2);
});
これはMacやiPhoeneがRetinaディスプレイだからです。表示サイズよりもCanvasの実サイズを大きくしておく必要があります。
window.addEventListener('load', () => {
// スクリーンサイズを取得する
const width = window.innerWidth;
const height = window.innerHeight;
// キャンバスを作成する
let canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
document.body.appendChild(canvas);
// ライトブルーで塗りつぶす
let ctx = canvas.getContext("2d");
ctx.fillStyle = "lightblue";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// テキストを表示する
ctx.font = "64pt sans-serif";
ctx.fillStyle = "dimgray";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText("あいうえお", canvas.width/2, canvas.height/2);
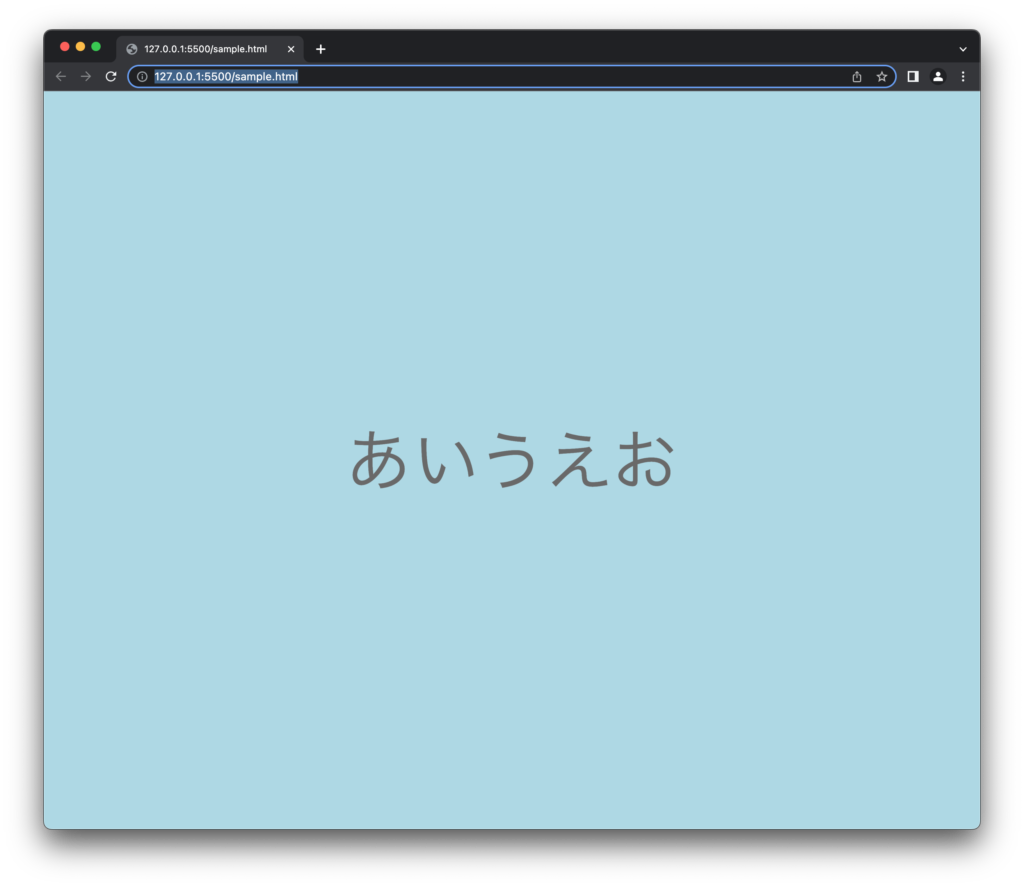
});これで綺麗に表示されます。ただし、スケールが変わっているため、文字のサイズを大きくしないと前よりも小さく表示される点にご注意ください。また、マウスクリックやタッチ入力の際の座標も、スケールを考慮する必要があります。

まとめ
Canvasを画面全体に綺麗に表示する方法について解説しました。
JavaScriptでゲームを作る際の基礎になりますので、ぜひ覚えてくださいね。

コメント